This blog post is about an application that can be used to understand what is the difference between sticky broadcasts and ordinary broadcasts of Android system. App name is StickyBCast. App has below package name.
com.blogspot.nipunswritings.stickybcast.
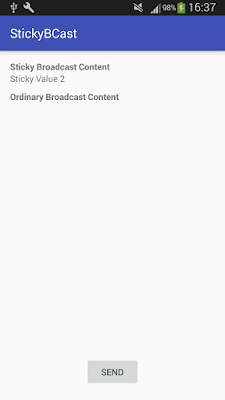
UI of the app is shown below.
Above UI shows what sticky broadcast and ordinary broadcast sent. This app send broadcast at two events. One is when onStop() is called and other one is when user touch on send button. Content that is sent with sticky broadcast is displayed below "Sticky Broadcast Content" and Content that is sent with ordinary broadcast is displayed below "Ordinary Broadcast Content". The content that is sent with broadcast are shown in TextViews.
To show content that is sent with sticky broadcast TextView with Id "sticky_content_tv" is used. TextView with id ordinary_content_tv is used to show the content that is sent with normal broadcast.
Class (MainActivity) below is used to show difference between two types of broadcasts.
public class MainActivity extends AppCompatActivity { private TextView oContentTv; private TextView sContentTv; private String oContent; private String sContent; private IntentFilter oContentFilter; private IntentFilter sContentFilter; private BroadcastReceiver oReceiver = new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { oContent = intent.getStringExtra(Constants.ORDINARY_EXTRA); setTextViews(); } }; private BroadcastReceiver sReceiver = new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { sContent = intent.getStringExtra(Constants.STICKY_EXTRA); setTextViews(); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); oContentTv = (TextView) findViewById(R.id.ordinary_content_tv); sContentTv = (TextView) findViewById(R.id.sticky_content_tv); oContentFilter = new IntentFilter(Constants.ORDINARY_ACTION); sContentFilter = new IntentFilter(Constants.STICKY_ACTION); } @Override protected void onStart() { super.onStart(); oContent = ""; sContent = ""; Intent oIntent = registerReceiver(oReceiver, oContentFilter); Intent sIntent = registerReceiver(sReceiver, sContentFilter); if (oIntent != null) { oContent = oIntent.getStringExtra(Constants.ORDINARY_EXTRA); } if (sIntent != null) { sContent = sIntent.getStringExtra(Constants.STICKY_EXTRA); } setTextViews(); } @Override protected void onStop() { super.onStop(); sendBroadcasts("Ordinay Value 2", "Sticky Value 2"); } private void setTextViews() { oContentTv.setText(this.oContent); sContentTv.setText(this.sContent); } public void sendBroadcasts(String oExtrVal, String sExtrVal) { Intent oIntent = new Intent(Constants.ORDINARY_ACTION); Intent sIntent = new Intent(Constants.STICKY_ACTION); oIntent.putExtra(Constants.ORDINARY_EXTRA, oExtrVal); sIntent.putExtra(Constants.STICKY_EXTRA, sExtrVal); sendBroadcast(oIntent); sendStickyBroadcast(sIntent); } public void sendBCastWithClick(View view) { sendBroadcasts("Ordinay Value 1", "Sticky Value 1"); } }
Some of the constants that are needed for this application has been defined in a class called Constants. This is the definition of that class.
public class Constants { public static String STICKY_ACTION = "com.blogspot.nipunswritings.s_action"; public static String ORDINARY_ACTION = "com.blogspot.nipunswritings.o_action"; public static String STICKY_EXTRA = "com.blogspot.nipunswritings.s_extra"; public static String ORDINARY_EXTRA = "com.blogspot.nipunswritings.o_extra"; }
In MainActivity, public void sendBroadcasts(String oExtrVal, String sExtrVal) method is called at two event. One event is in the onStop() method of the activity and other one is in the button click listener of send button with the method public void sendBCastWithClick(View view). The arguments that are passed to method sendBroadcasts(String, String) are different in two events.
Code segment that is useful to understand difference between sticky broadcasts and normal broadcasts is this.
Intent oIntent = registerReceiver(oReceiver, oContentFilter); Intent sIntent = registerReceiver(sReceiver, sContentFilter);
here when registration is done if sticky broadcast has been sent earlier that is returned by the function registerReceiver(Intent) for sticky broadcasts. But for normal broadcasts it returns null. If you run the app and click send button both text boxes will display text values that have been sent by broadcasts. In that case there is no difference between those two types of broadcast.
Then do something that cause to call onStop() and come back to app. The TextView for sticky broadcast text has been set with the "Sticky Value 2" but other one is empty. Because system doesn't provide normal broadcast intents that was sent before registration. So for below code oIntent is null.
if (oIntent != null) { oContent = oIntent.getStringExtra(Constants.ORDINARY_EXTRA); } if (sIntent != null) { sContent = sIntent.getStringExtra(Constants.STICKY_EXTRA); }
To send broadcasts below function is used. Method sendStickyBroadcast(sIntent) is deprecated even though that is used for this example.
public void sendBroadcasts(String oExtrVal, String sExtrVal) { Intent oIntent = new Intent(Constants.ORDINARY_ACTION); Intent sIntent = new Intent(Constants.STICKY_ACTION); oIntent.putExtra(Constants.ORDINARY_EXTRA, oExtrVal); sIntent.putExtra(Constants.STICKY_EXTRA, sExtrVal); sendBroadcast(oIntent); sendStickyBroadcast(sIntent); }
Reference:
- https://developer.android.com/reference/android/content/Context.html#sendStickyBroadcast(android.content.Intent)